В отличие от querySelector(), который возвращает только первый пример всех совпадающих элементов, querySelectorAll() возвращает все элементы, которые подходят под указанный CSS селектор. Ele — сначала ищет совпадения элементов и если нет, то он выдает null. Большим недостатком интерпретируемых языков программирования является относительно медленное выполнение созданные на них программы. Кроме того, требуется использование специального https://deveducation.com/ интерпретатора (для JavaScript – это браузер). Существуют языки программирования, которые требуют компиляции (преобразования) в машинный код, который в дальнейшем и будет выполняться. JavaScript, в отличии от них, представляет собой интерпретируемый язык программирования.
- Также это упрощает процесс создания новых анимаций и персонажей, так как можно использовать один и тот же набор графики для множества различных анимаций.
- Несмотря на молодость веб-технологии, темпы ее роста значительно превысили темпы развития других информационных технологий.
- Это поможет вам создавать динамические элементы на своих веб-страницах, такие как слайдеры, анимации, области ввода текста и многое другое.
- RefEle — элемент потомок ele, перед которым будет вставлен newEle.
Основные концепции и синтаксис javascript
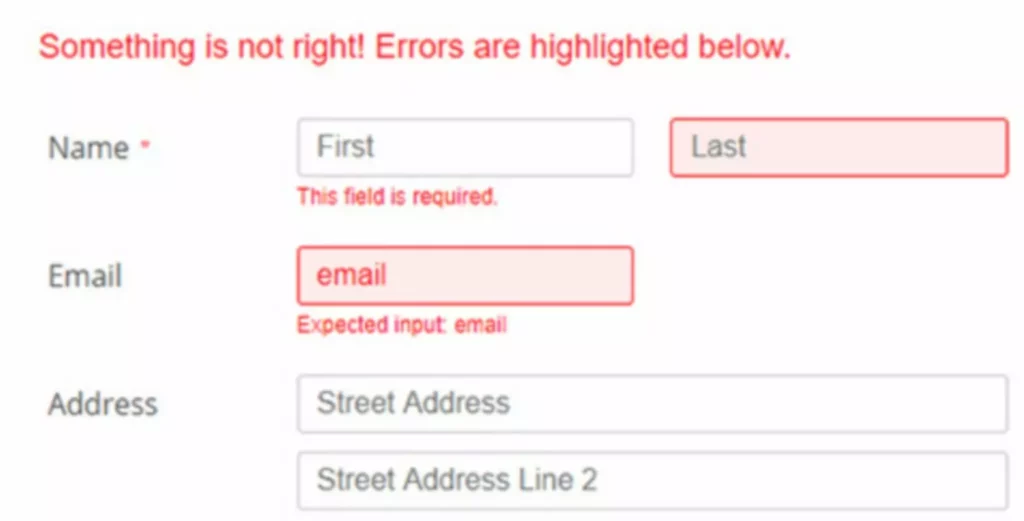
Все эти методы и свойства JavaScript позволяют создавать интерактивные и динамические страницы, а также как подключить js к html реализовывать сложную логику приложений на клиентской стороне. Кроме того, мы можем изменять атрибуты элементов с помощью свойства setAttribute() и работать с классами элементов с помощью свойства classList. JavaScript может использоваться для проверки введенных данных в формах, например, для проверки правильности заполнения поля электронной почты или номера телефона. Это позволяет уведомлять пользователей об ошибках, предотвращает отправку некорректных данных на сервер. JavaScript может использоваться для динамической загрузки контента на страницу. Например, сайты, использующие AJAX, могут загружать различные данные без перезагрузки страницы, что значительно сокращает время загрузки и улучшает интерактивность сайта.
комментариев для “Javascript урок 1. Внедрение сценариев в HTML”
Такое решение приемлемо для старых браузеров, которые ограничены в способах подключения скрипта. JavaScript — популярный язык программирования, который позволяет добавить веб-сайту интерактивности и динамичности. Чтобы использовать Стадии разработки программного обеспечения возможности этого языка, сперва его нужно подключить к HTML-документу. В этой статье мы рассмотрим 2 варианта, как добавить JavaScript в HTML, а также обсудим, как правильно это сделать, чтобы не замедлить загрузку сайта. Такой вариант используется, если мы загружаем какой-то стандартный файл .js из внешнего источника, например библиотеку jQuery.

Как обрабатывать события на странице с помощью javascript?
Про создание и оптимизацию CSS-анимаций и так написано немало, поэтому в своем материале я не буду останавливаться на них подробно. Если вам интересно почитать конкретно про эту технологию, рекомендую статью моей коллеги Кристины. Для каждой из перечисленных технологий я буду приводить пример использования анимации в реальном проекте. В этом случае мы создали переменную «a» и присвоили ей значение 5. В приведенном выше коде переменная x была объявлена, ей было присвоено значение 5, а затем это значение было выведено в консоль. Если упомянутого потомка не существует или вы передали null, потомок, который должен быть добавлен, будет добавлен, как последний потомок родителя, схоже с appendChild().
В нашем отделе мы часто занимаемся разработкой ярких и креативных проектов, которые содержат в себе анимации. Сегодня хочу поделиться нашим опытом, рассказать про несколько способов создания анимаций и показать, в каких случаях уместно ими пользоваться. Хотелось отметить, что подключение к файлу придется выполнить на всех страницах сайта, где будет работать фреймворк. С JavaScript вы можете убедиться, что пользователи получают молниеносный ответ.

Одной из основных возможностей javascript является манипуляция DOM, то есть деревом объектов страницы. Это позволяет изменять содержимое страницы, добавлять или удалять элементы динамически, обрабатывать события пользователей и т.д. Если вы хотите научиться программировать на JavaScript, необходимо знать основы языка и уметь применять его в HTML-документах. Это поможет вам создавать динамические элементы на своих веб-страницах, такие как слайдеры, анимации, области ввода текста и многое другое. События отображают то, что случается с HTML элементом, например клик, фокусировка или загрузка — то на что можно реагировать с JavaScript. Мы можем назначить JS функции, чтобы слушать эти события в элементах и соответственно делать какие-либо действия когда это событие происходит.
Потомок может быть вставлен как заново созданный элемент или как уже существующий. В последнем случае, он будет перемещен со своей предыдущей позиции на позицию последнего потомка. Passive — дефлотное действие события не может быть остановлено preventDefault() методом. Метод querySelector() возвращает первый элемент, который соответствует одному или более CSS селекторам. Однако, во многих случаях, вам надо манипулировать ей с помощью JavaScript, обычно это нужно для добавления дополнительного функционала на сайт или других интерактивных плюшек.
Этот скрипт просто должен вывести всплывающее окно с сообщением, что “Javacript подключен” при открытии файла html-документа. Загружая веб-страницу, браузер читает ее сверху вниз, выстраивая DOM-дерево из содержащихся на ней элементов. Кроме возможности обработки событий, для внедрения сценариев в веб-страницы в языке разметки HTML есть специальный элемент SCRIPT. Javascript – это язык программирования, который используется для создания интерактивных элементов на веб-страницах.
Метод removeChild() удаляет указанный элемент потомок из HTML элемента, который вызывает этот метод. Ele — HTML элемент которому будет добавлен childEle как последний потомок. В этом примере указан абсолютный путь к файлу с именем script.js, содержащему скрипт (из корня сайта). Сам файл должен содержать только JavaScript-кoд, который иначе располагался бы между тегами .
JS или JavaScript – язык программирования, который наиболее часто используется для разработки веб-ресурсов. Кроме того, он считается основным инструментов оживления интернет-страничек, поэтому у многих начинающих разработчиков вполне закономерно возникает вопрос, как подключить скрипт JS к HTML. Подробно разберем все возможности и способы подключения JavaScript-кода и файла непосредственно к HTML-документу в этой статье. В этом случае сценарий начинает обрабатываться после полного рендеринга страницы, позволяя посетителю увидеть содержимое до завершения работы js-кода.
JavaScript предоставляет различные способы локализации влияния события на иерархию объектов. Простейшей способ локализации (пример 2.1) заключается в размещении сценария в теге, на который должно воздействовать событие. Две страницы должны отображать информацию о магазинах Посуда и Мебель.
На этом этапе происходит замена сертификатов тестового корневого УЦ на сертификаты рабочего УЦ и выполняется проверка работоспособности системы PKI с последующими приемными испытаниями. Этот пример показывает, как работать сбраузерами, которые не поддерживают сценарии. Определение типа данных необходимо для установления операций, которые можно выполнить над переменными этого типа данных. Тогда как document.writeln() — используется для перевода на новую строку, если используется тег форматирования pre.
При попадании на неё курсора она выравнивается по центру, а после снятия курсора прижимается к левому краю окна. Для обращения к объекту используется коллекция all, которая правильно воспринимается браузерами Internet Explorer 6.0 и Mozilla Firefox 2.0. Цель работы – научиться использовать имеющиеся в модели документа события для внесения изменений в страницу. Для простых анимаций игровых персонажей и объектов не мудрите с тяжелыми секвенциями спрайтов, если анимацию можно реализовать с помощью Spine. Секвенцией я в целом рекомендую пользоваться только тогда, когда нужен полный контроль за каждым пикселем. Для анимации 2D-персонажей она чаще всего оказывается избыточной.
Canvas – базовый инструмент, используемый для рисования графики. По сути это HTML-элемент, который можно использовать для отрисовки анимаций (и не только). Для того, чтобы начать работу с Canvas, нужны лишь базовые знания HTML и JavaScript. Изначально поддержка WebP была ограниченной, однако большинство современных браузеров поддерживает этот формат.
Метод setAttribute() добавляет новый атрибут HTML элементу, так и меняет его значение для уже существующих. PseudoEle — (опциональный параметр) это строка, которая представляет собой псевдоэлемент. Если он упомянут, то CSS свойства указанного псеводоэлемента ассоциированные с ele будут возвращены.
Если же вы хотите использовать Canvas самостоятельно, то можете почитать туториал. Не все браузеры поддерживают работу в Canvas, но отрисованные в нем анимации воспроизводятся в большинстве. К тому же, Canvas можно использовать и самостоятельно, но это может потребовать больше сил, времени и строк кода. При этом WebP-анимации использовать все равно проще, поскольку на видео накладывается ряд ограничений. Например, в Safari видео можно воспроизвести только после жеста пользователя (например, тапа на экран), что усложняет автоматическое использование анимации. У WebP таких проблем нет, и его можно использовать сразу при загрузке страницы.
При работе с интерактивными задачами требуется применение более сложных языков программирования, которые называют языками подготовки сценариев. Если тег скрипта содержит ссылку на js-файл, браузер сперва скачивает и выполняет js-код по этой ссылке, только затем продолжает обрабатывать оставшуюся часть страницы. В этом случае пользователь не сможет увидеть содержимое, пока сценарий не будет выполнен и браузер не прочитает документ до конца. Помещая код в отдельный js-файл, мы упрощаем разработку, разбивая сайт на структурные части. Наиболее часто в сценариях используется рассмотренное выше событие onclick. Попадание курсора мышки на элемент фиксируется событием onMouseOver.

